How Do I Copy Animation Frames In Blender
In my previous commodity I've explained how to import Synty characters into Blender, and how to utilize animations from Mixamo. At present that we have an animation in there, we may want to play it more than once. In a walk cycle, we'd accept to play the walk loop multiple times to create the illusion of walking. I'll embrace how to do that in this commodity before I forget again.
PS: These are but notes, not exactly a tutorial. I've only just discovered the nuts of the NLA Editor, so if I'grand mis-describing anything and you know meliorate, or something isn't working, please leave a annotate so I can correct this article.
Here'south what we'll do:
- if necessary, remove the forrard movement from the electric current blitheness
- turn the keyframe animation into an Action Strip (that's an NLA Block)
- add the Action Strip to an NLA Rail (that'southward a special timeline)
- change the Action Strip to echo
- apply frontwards motility with 2 keyframes
The concept of the NLA Editor is similar to aniBlocks in DAZ Studio, or the NLA blocks in Carrara. We outset with regular keyframes, turn them into a cake (or Action Strip every bit Blender calls them), and then nosotros mix and lucifer them on a special timeline chosen the NLA Editor. If you're curious, NLA stands for Non Linear Animation. Action strips can be mixed and matched to blend in, and so there'southward no popping when 1 animation ends and ane begins.
The NLA Editor tin be used in conjunction with regular keyframes. For walk cycles, it is common to exclude the forward motion from the Activeness Strip and instead replace it with a linear motion. If the forward motion is included in the Activeness Strip, the graphic symbol would reset to the beginning rather than continuously move forwards. Hence I'll use a combination of the two.
Importing your FBX animation
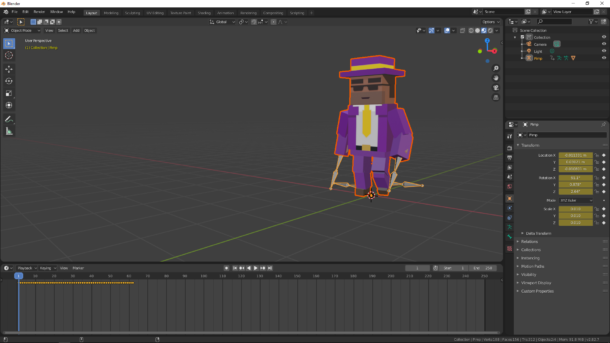
While we tin create animations direct in Blender, I'll focus on using the one we've imported from Mixamo in my earlier article. Here's what my interface currently looks like (I'm using Blender 2.82).

It's a elementary walk cycle with a duration of 62 frames. My default animation duration is 250 frames, and then subsequently walking 1 cycle, the character stops. Let's make him echo this cycle four times and have him walk out of our frame.
If you've exported a walk cycle with the in-place option ticked, you're adept to go. If yous did non, then your character will move forward and we'll demand to remove this motion. In my example that'due south the case, and judging past the green line in the Blender Viewport, we need to delete all keyframes that propel our niggling guy on the Y centrality.
Removing Forrard Motion
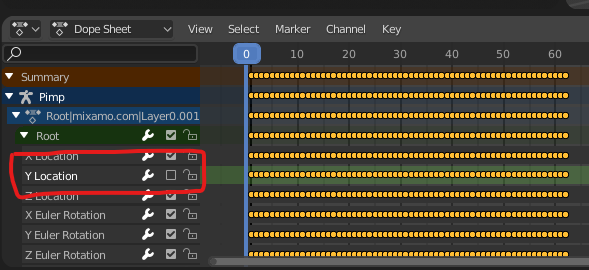
Switch into the Animation Tab at the tiptop. This brings upwards the Dope Sheet in the lesser window, which will be handy to use here. If it does non, make sure to change information technology into the Dope Sheet. Aggrandize your character like I did below to see the location/rotation values.

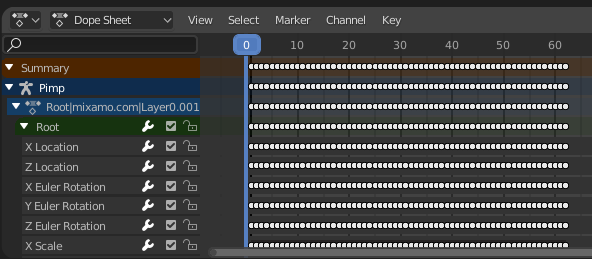
To preview what we're about to do, you can deselect any of the keyframe tracks. Disabling the Y Location does indeed what we desire (in my example anyway), so it's safe to proceed with the adjacent step: selecting all Y Location keyframes and deleting them. I'll de-select everything (A) outset, and then border-select around the Y-Location keyframes and printing X. Here's what I'm left with:

Turning our animation into an Activeness Strip
Bear with me while yous read this: We need to change the Dope Sheet from Dope Canvas Mode into Action Strip mode. I know this doesn't make a lot of sense, but that'southward the way Blender was fabricated. Permit me see if I can re-phrase this:
We're in this editor called the Dope Canvas. It's a traditional animation term actually, like a written listing alike to a storyboard, but with animators in mind. Wikipedia has an article with more details if you're interested. In 3D apps, the Dope Canvas looks very different but serves a like purpose, namely giving instructions to the app on how to behave during the blitheness.
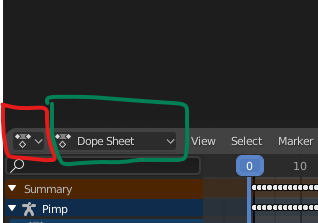
Blender in particular has a Dope Sheet window (red box in the screenshot), just this window has various ways to brandish its data. There'due south Dope Sheet Mode, as well every bit Action Editor Mode, and a few other options. Y'all can switch between those with the menu next in the greenish box in the screenshot.

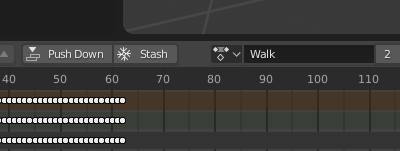
Once switched into Action Editor mode, you lot'll see two buttons that are somewhat related: Push button Down and Stash. You'll too run across a bill of fare of available NLA Blocks equally a drop-down list (mine currently shows Walk). Permit me tell you how I understand these things.

Button Down will turn the current keyframe animation into an Action Strip and adds information technology to a new NLA Runway. Stash volition do the aforementioned, but won't place the Action Strip onto a track. That'southward handy if you're importing several animations into your project, for which you'll "stash away" this bit, then delete your character, import another one, stash that activity away, and so forth. Then later on you'll put the Action Strips together and turn them into an animation. I think.
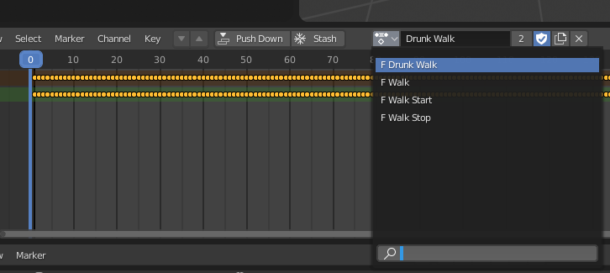
Speaking of which, and to add some groundwork info hither: if you lot had more than than ane Action Strip already in your projection, you can use the drib downwards list and selection the one you'd like to "recollect" as it were. Pick i from the list and see its keyframes populating the timeline underneath. Like this:

I'll stick with my original one (Walk) and hit Push button Downwards. Note that when I do this, all keyframes seemingly disappear. But that'southward OK, equally we'll find out in the adjacent step.
Using the NLA Editor
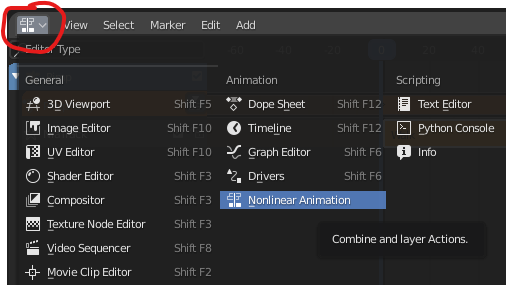
We're done with the Dope Canvas, and I'll switch information technology into the NLA Editor to save some screen existent estate. It's personal preference if you open some other console for this simultaneously, it's only a thing of knowing where and how to practice this. I like to click that little nondescript icon at the far left and choose Nonlinear Animation.

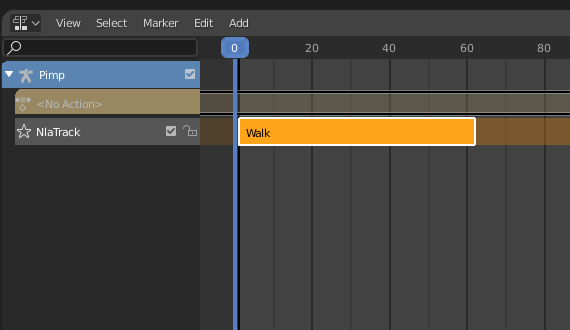
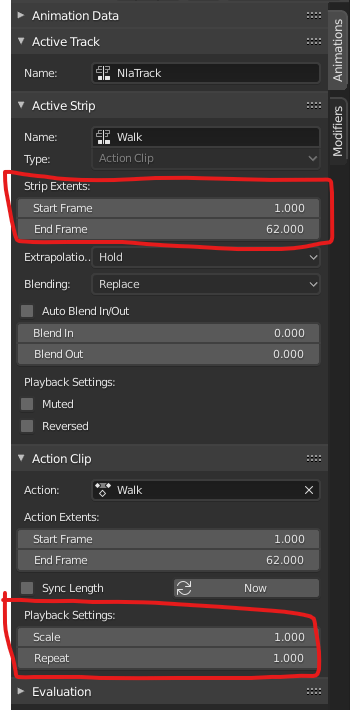
You'll see something similar this, which warrants further explanations:

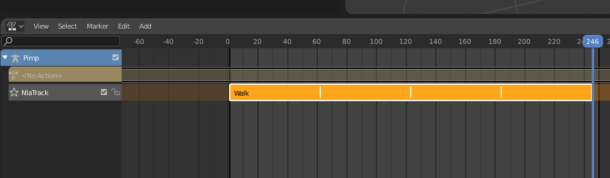
The orangish block is an Action Strip on the NLA Timeline. It currently has a single rail (called NlaTrack). We could add more than and overlay animations, similar an heart glimmer while walking but nosotros won't become that far here. More options will announced when you press N to bring up this window on the right mitt side. Don't go scared, there are WAY more options hither than nosotros'll need:

I've highlighted 2 areas of interest: the current length of the clip (62 frames in this example), and the fact that it currently does not repeat. Notice how Blender distinguishes between an Action Strip and an Action Clip. As I understand it, a strip is the section of raw keyframes, whereas a clip is how these are played back. So a clip can repeat the whole strip, or portions thereof, without impacting the underlying keyframes in the strip.
For our walk bicycle, let's set up the Echo value to 4. This will loop our walk cycle and extend the whole duration of our little guy walking from 62 to 248 ( = 4 x 62). If your animation bike is longer, arrange the timeline appropriately, otherwise your wheel will terminate before than yous desire.

At present how our NLA track at present shows these little white separators at which the clip repeats. When you press play, you should see your graphic symbol walk in place several times.
Adding Forward Motility
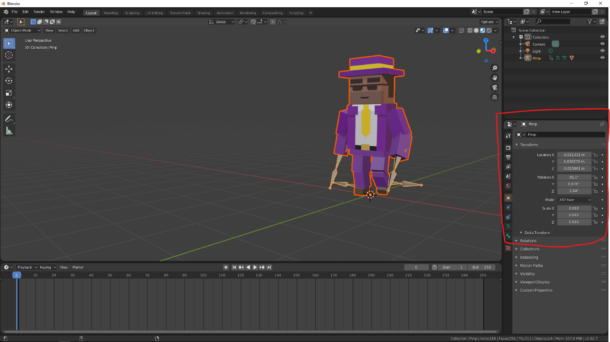
We're washed with the NLA Shenanigans for now, and so switch back to the Layout Tab. This volition show the regular keyframe timeline at the lesser. Park your playhead on frame 0, brand sure the character is selected, and open the Object Backdrop panel. It's the piffling foursquare icon in the sidebar.

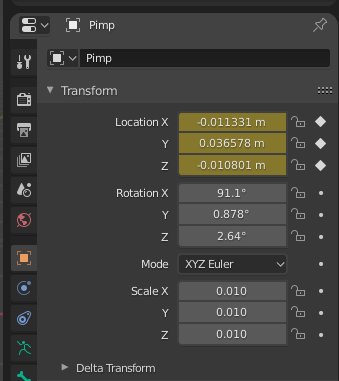
While parked on frame 0, hover over the location box and press I (as in "the primal betwixt U and O on the keyboard) to create a keyframe. The location panel should turn yellow.

In the timeline you'll find a keyframe at this point. At present move your playhead to the terminal frame of your looped blitheness, select your character and move him forwards. For me that'due south the Y axis, then I tin press M Y and slide him forward a bit. It's eyeballing at this bespeak how far he needs to walk during this time, and nosotros can modify it later. When he's at the right position, left click to drop him.
Observe that the Object Properties are dark-green at this indicate. That'south Blender's fashion of telling you lot there's no keyframe here, and all values are interpolated. Hover over the Location box again and click I to fix a keyframe, making the values turn yellowish again.
Congratulations, your character should now walk forth an invisible path.
Tweaking the interpolation to linear
Discover when yous press play on the timeline at present, your character starts walking slowly, speeds up, then slows downwardly again before he stops.

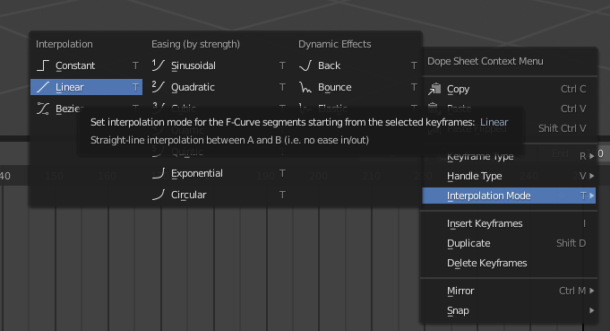
To turn this into a fully linear animation with steady speed, we demand to change the interpolation type of either keyframe from the default Bezier to Linear. Practise this by hovering over the final keyframe in the timeline (or the beginning, information technology doesn't matter in our case), right-click and choose Linear.

And that's it! At that place'south enough more to practice with the NLA Editor, but this should go you started for looping animations. I've explained some more of its features in this commodity.
Source: https://www.versluis.com/2020/03/how-to-loop-walk-animations-with-blenders-nla-editor/
Posted by: haassobsell.blogspot.com

0 Response to "How Do I Copy Animation Frames In Blender"
Post a Comment