How To Make A Simple Animation In Illustrator
How to Animate Vectors Using Illustrator and Photoshop

You don't need a masters degree in motion graphics or reckoner blitheness to make simple animated GIFs. If you know your way around Adobe Illustrator and Adobe Photoshop—and take access to loftier-quality stock vectors—then yous're that much closer to creating animations that are worth bragging about. In this tutorial we volition show you how to accept vector graphics and transform them into delightful, animated GIFs that are guaranteed to impress.
We will begin by using a royalty costless vector from our membership library. Look for vectors that are begging for animation and movement. Possibly there is an apple tree that could wait adorable with a piddling wiggle movement. Or a spaceship that is dying to take flight. Think, since we can easily isolate each individual element, y'all can also look at icons packs and vector compositions. Once you discover your perfect fit, download the .eps to begin editing your vectors in Illustrator and animative your vectors in Photoshop.
We chose to get started with this collection of colorful flat SEO and development icons and to add together subtle and simple animations like lightly billowy elements and a simple opening of the envelope. If you want to follow along with the tutorial, just download the vector—information technology's already included in your subscription. Check out our final product below.

Join Our Creative Community
Admission the best video tips, design hacks, and deals straight to your inbox.
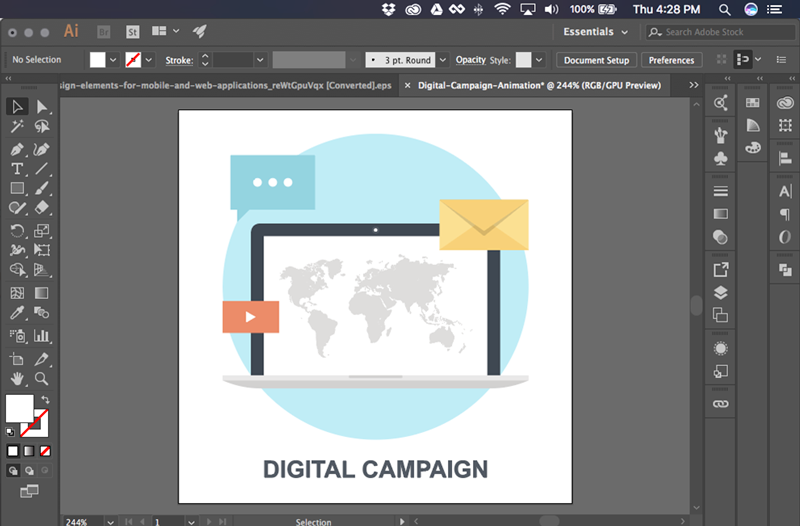
Stride ane: Isolate the Vector

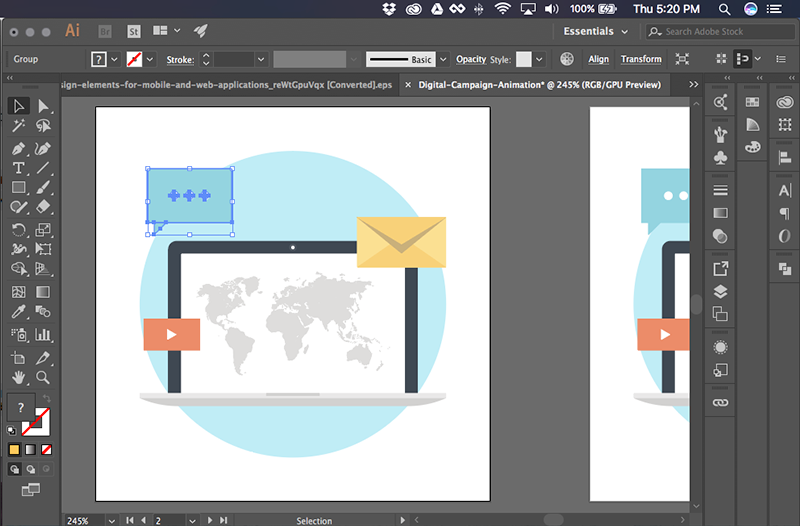
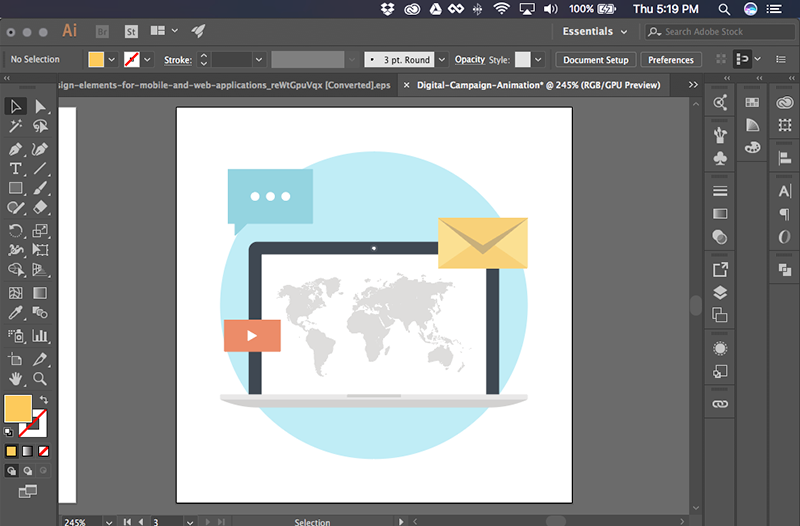
Open the .eps into Illustrator and click on the icon you wish to animate. Copy (CMD + C) and paste (CMD + 5 ) into a new illustrator file. Our new file is sized at 200px ten 200px.

Delete any extra elements that you don't desire included. We ousted the words "Digital Entrada."
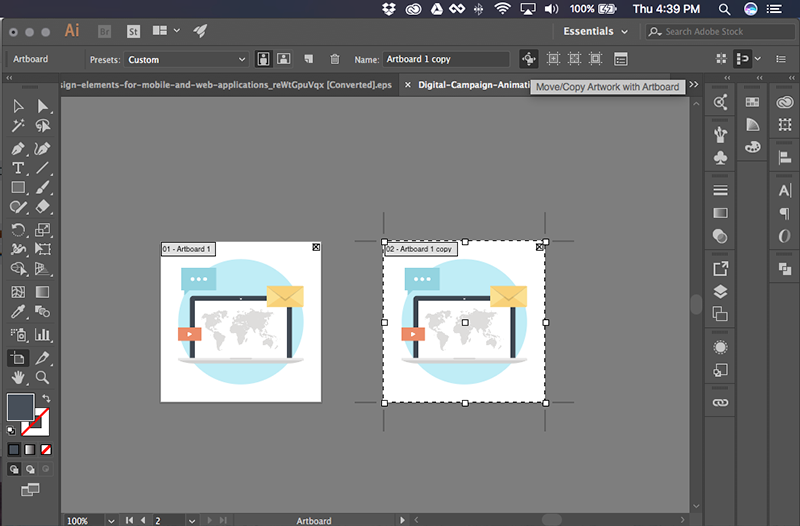
Step ii: Duplicate the Vector

Enter your Artboard Tool (Shift + O) –making certain that your "Move/Copy Artwork with Artboard" choice located to the right of your artboard name is activated—and duplicate the artboard by belongings Alt and Shift while clicking and dragging the duplication to the right.
Think of these duplications as the frames in your blitheness. Each frame will be slightly dissimilar from the other, eventually indicating movement.
Step 3: Make Subtle Changes Frame to Frame

To brand the procedure faster, ungroup your elements until they are just grouped within each object. The chat box is grouped merely with the chat box, the envelope is grouped only with the envelope, etc. This particular icon only took ii un-groupings.

Then starting making subtle changes to each element. Nosotros nudged the chat box up pixels, the video play button to the correct by 2 pixels, and used the Direct Pick Tool (A) to ease the point of the envelope up by 2 pixels, besides.
Stride four: Wash, Rinse, Repeat

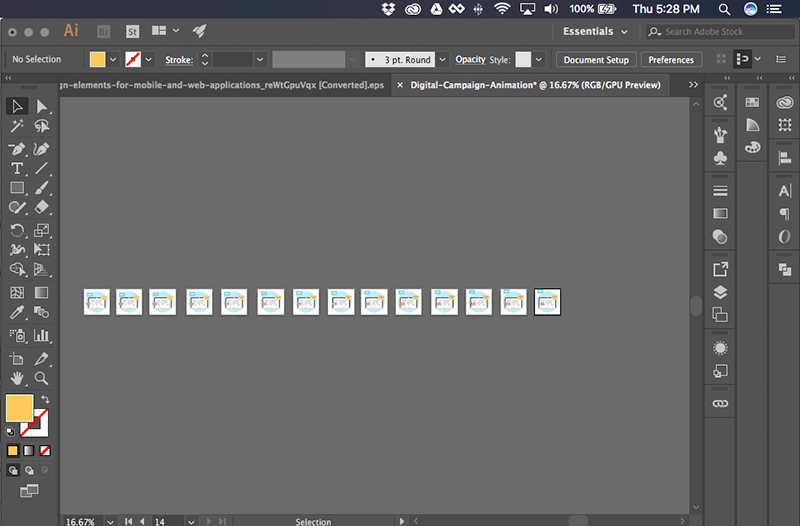
But duplicate the new artboard, and make the same changes as before. Repeat this step a few times until you lot've reached the full range of motility you desire. As you can see, we ended up with a big amount of artboards.
Now nosotros're ready to animate the artboards over in Photoshop!
Step 5: Copy the Vectors to Photoshop

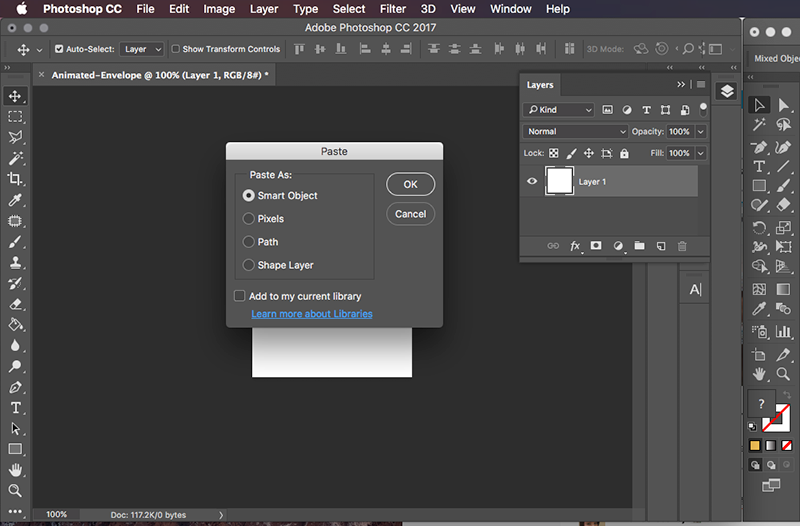
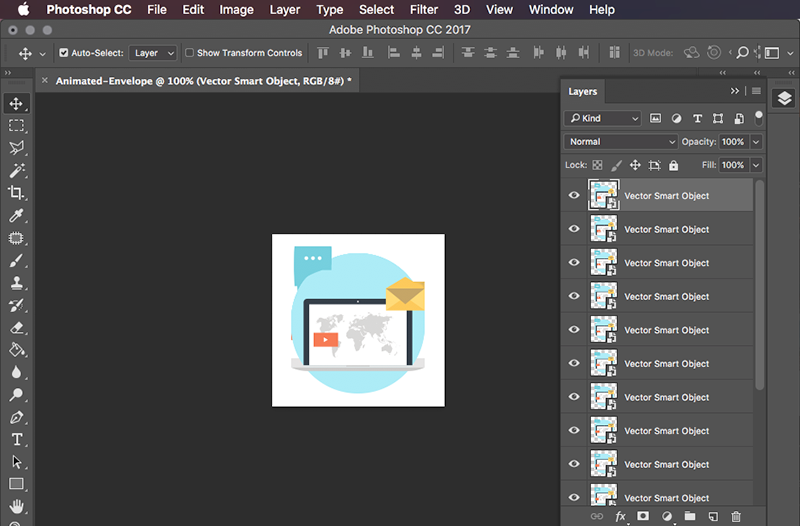
Now that you have your vectors prepare, it's time to learn how to animate your vectors in Photoshop. Start past creating a new Photoshop certificate. Nosotros made the file size 200px 10 200px (same as our Illustrator artboards), with RGB colour, and 72 dpi since this will be used for web. Now copy and paste each icon from each artboard onto a carve up layer equally a Smart Object to maintain its quality.

Repeat until all of the artboard elements are on their own separate layer making sure they copied over sequentially and that each element which doesn't movement is perfectly aligned with one some other.
Stride 6: Duplicate the Layers Into a Timeline

Open up the Timeline panel from the Window drop downwards carte du jour.

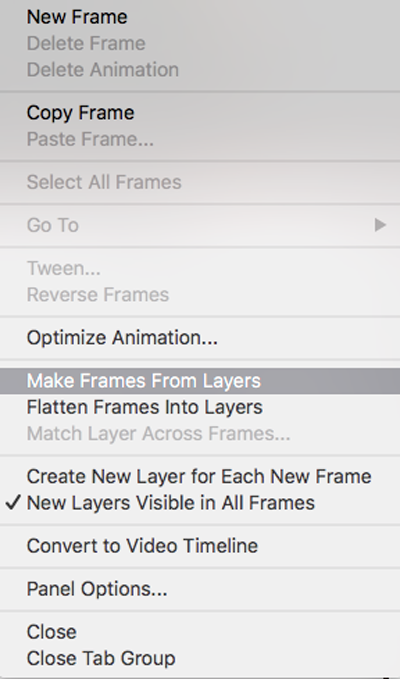
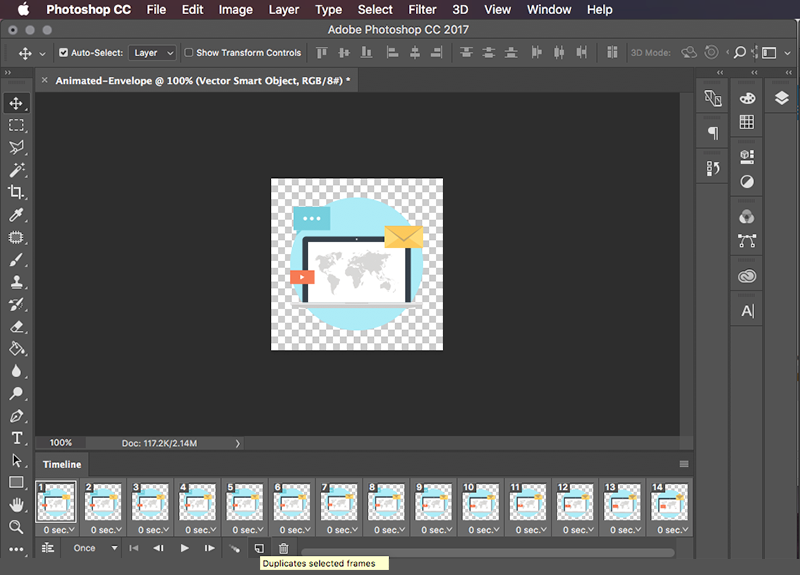
From the options drib down carte du jour in the Timeline panel, choose "Make Frames From Layers."Now each Smart Object Layer you lot dropped into Photoshop will populate your timeframe as private frames.
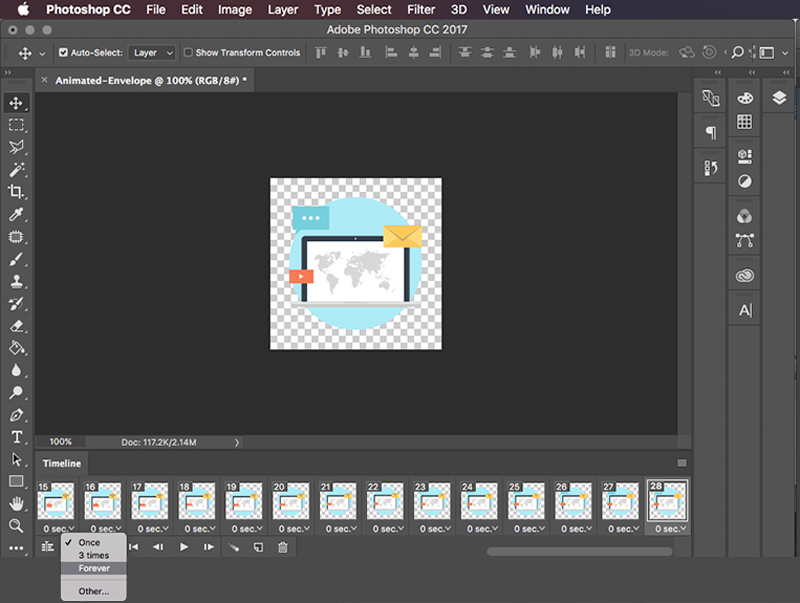
If you lot press play, you will see that it plays once, and just moves every bit far as the range you dictated. If you lot desire information technology to loop back and forth forever, at that place are a few more steps.
Step 7: Copy and Contrary the Frames

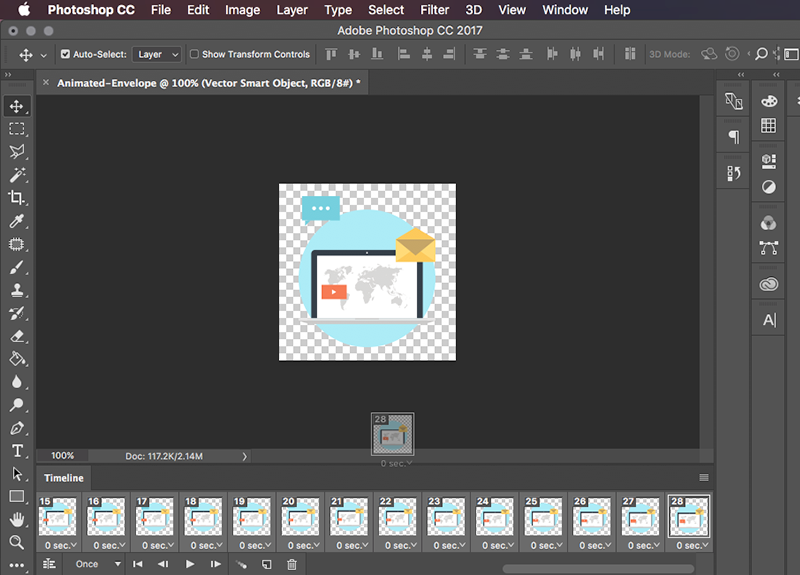
To have the motions movement back and forth is uncomplicated, however a little tedious. Select all of the frames in your timeline and click the paper push button with the folded corner to duplicate them. This gives you twice as many frames.

To take the blitheness not jump to the beginning, brainstorm dragging and dropping the 2nd half of the frames into the correct lodge. Drag frame 28 to become later on xiv, and so later on 15, so subsequently 16, and so along.

Then cull to have the blitheness loop "Forever."
Step 8: Consign as a GIF

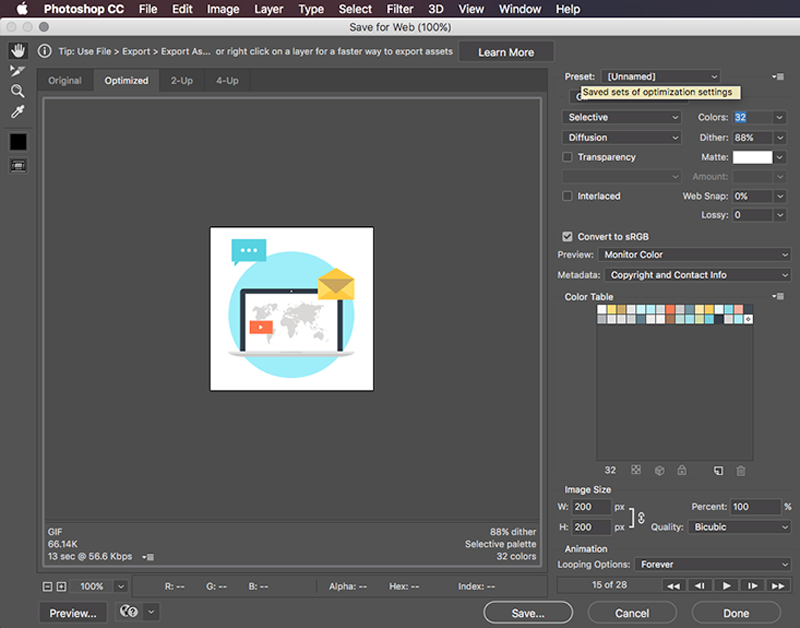
Now that your blitheness is complete, you'll want to export information technology as a GIF. Go to File > Export > Save For Web and choose the Preset "GIF 32 Dithered" and uncheck Transparency.
Click Salvage and then voila! You have an animated GIF.

Now you take a rad animated GIF that you can embed into your weblog posts or brandish on your website or banner ads—and information technology wasn't all that difficult. The beauty is that yous can replicate this technique over and over again with as many vectors as you want.
Think you lot've got what it takes to wow the net with your magical GIF powers?
Source: https://blog.storyblocks.com/tutorials/how-to-animate-vectors-using-illustrator-and-photoshop/
Posted by: haassobsell.blogspot.com

0 Response to "How To Make A Simple Animation In Illustrator"
Post a Comment